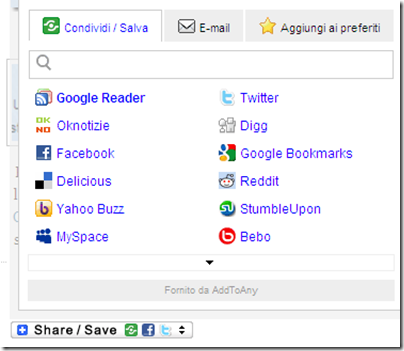
Per inserire nel post sul blog una barra di condivisione completa e funzionale con la possibilità di inviare il post a Facebook,Twitter ed anche Buzz con Google Reader e MySpace,FriendFeed o Windows Live Spaces per indicare solo i principali tra i più di cento servizi disponibili,è possibile aggiungere al blog AddToAny che permette anche di creare direttamente dal pulsante il collegamento a Blogger oppure a Wordpress per inserire la pagina web in un nuovo post. Il pulsante di condivisione è personalizzabile e si apre passando con il mouse sopra al bottone per mostrare così tutte le sue funzioni:un menu con elencati tutti i servizi ed una comoda casella di ricerca per trovare subito il social network preferito con inoltre la possibilità di inviare il post per email e di salvare la pagina del blog tra i preferiti, come è possibile vedere nella barra che ho inserito sotto al post in Viaggiare con il Web.Tra le numerose caratteristiche di questa barra,elencate nel sito di AddToAny,è presente anche quella di mostrare automaticamente per primi i servizi ed i social network che il visitatore del blog sta utilizzando in quel momento.Le istruzioni per inserire il codice HTML nel blog su Blogspot sono chiare ed immediate così come quelle specifiche per altri tipi di siti web,Tumbrl,Wordpress e TypePAD ed è possibile scegliere tra diverse misure di bottone ed eventualmente personalizzare i messaggi,i servizi ed il display.Dalla pagina principale di AddToAny cliccando su “GET THE SHARE BUTTON” è possibile selezionare l’icona di Blogger per prelevare il codice HTML da copiare e successivamente inserire nel blog da “Layout” “Modifica HTML” dopo aver selezionato “Espandi i modelli widget” bisognerà infatti incollare il codice dopo il rigo
<data:post.body/>
e poi salvare il template per visualizzare sotto ad ogni post del blog il pulsante di condivisione di AddToAny.Per trovare il rigo HTML più facilmente leggi questo post.
IMPORTANTE:Quando si effettuano modifiche HTML al template conviene sempre salvare prima sul proprio computer il file XML del template attuale cliccando in alto nella pagina”Modifica HTML” sul link “Scarica modello completo” per poterlo successivamente ripristinare in caso di problemi con la modifica;è anche utile prima di salvare cliccare sul tasto “Anteprima”per vedere il risultato della modifica.





12 commenti:
ciao Fabrizio
i modi e i pulsanti di condivisioni sono tantissimi.
mi chiedo se uno consente di condividere su FB mostrando anche le prime righe di contentuto.
ad oggi vanno messe manualmente e la maggioranza dei lettori non sa o non vuole perdere il tempo per condividere in questo modo
e così si perde la possibilità di far circolare
grazie
Ciao Paola,
purtroppo al momento con nessuno dei servizi con i quali è possibile condividere in Facebook c'è la certezza di mostrare correttamente le prime rige del post,personalmente,quando non utilizzo la condivisione automatica,preferisco condividere direttamente dalle estensioni del browser ma anche con quelle non sempre il risultato è perfetto!
Ciao e buonanotte:)
Fabri
Scusate io sono impedita con il web e non ho trovato sul mio blog di blogger le seguenti voci:
“Layout” “Modifica HTML” dopo aver selezionato “Espandi i modelli widget” bisognerà infatti incollare il codice dopo il rigo
Spero che qualcuno possa aiutarmi
Controlla se è possibile che tu stia utilizzando già la nuova interfaccia di Blogger:
http://comefareblog.blogspot.com/2011/09/come-modificare-codice-html-del-modello.html
Aspetto notizie!
Ciao
Fabri
Salve, ho inserito il codice HTML indicato su AddToAny, ma non spuntano i pulsanti di condivisione, oltre a quelli che già avevo.
Come mai?
Ciao Valentina,
controlla se nel codice del tuo blog sono presenti più corrispondenze di
Per ricercare la stringa, se non l'avessi già fatto, prova ad utilizzare i diversi passaggi di questa procedura
http://blogetemplate.blogspot.it/2013/05/come-cercare-una-stringa-del-codice-nel-nuovo-editor-html-del-template-di-blogger.html
Ciao
Fabrizio
S', in effetti mi sono resa conto che ci sono in tutte 3 corrispondenze con al rigo 1418 (dove ho inserito appunto il codice), il rigo 1585 e il rigo 1590.
Dopo quale rigo devo inserire quel codice?
Inserisci il codice dopo ogni corrispondenza.
Ciao
Fabrizio
Niente, neanche inserendo il codice dopo ogni corrispondenza non appare nulla... :S
Prova eventualmente con: http://provediblogger.blogspot.it/2010/12/come-mettere-con-addthis-il-bottone-di.html
Ciao
Fabrizio
Ce l'ho fatta!! Grazie mille :)
Ottimo! Sono felice di esserti stato utile!
Ciao e buon pomeriggio!
Fabrizio
Posta un commento